









Invoke and apply your own flavor of whimsy, elegance, fantasmagoria, or what have you to your Facebook profile photos with this amazing app for a plethora of platforms.
Hungry to further hone our app development skills and determined to make Facebook a more visually arresting environment in which to while away your day, we set about crafting a new app designed to streamline and improve the creation of memorable Facebook profile pictures. After all, an installed base of 1,000,000,000 potential customers helps to get the creative juices flowing. Brimming with potential for greatness, the Faceblam app empowers Facebookers with the ability to create hybrid profile/cover pic combos and slather their particular flavor of awesomesauce all over them to achieve distinctive Facebook flair.
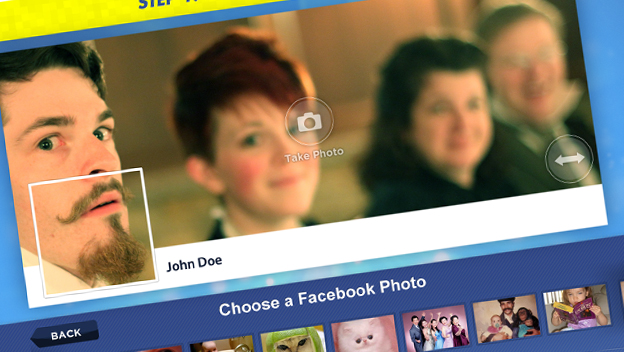
To begin, bringers of Blam snap a new Facebook profile picture with their device or import an existing photo. Next, by quickly adjusting photo properties including scale, cropping, rotation, saturation, and contrast with the intuitive touch controls, FaceBlam "Pic-assos" can finger paint their ideal Facebook cover photos with ease. Finally, a robust assortment of creative, evocative filters and effects can be applied to the image to give it even more dramatic flair and individuality. The result is cleverly distributed between the artist’s Facebook profile picture and cover picture space, creating a unique work of art within minutes.
Considering the variety of devices which serve as enablers of Facebook addiction, choosing the initial app platform and development tools required serious consideration. Mobile phones? Web portals? Tablet computers? Even after we decided to focus our launch efforts on Apple's iPad, there was still the problem of multiple iterations of the device and the variety of specs that accompanied them. There was also the vexing question of which tools would afford us the most flexibility at different stages of the project. Most importantly, we wanted to create a fun, unique photo tool that would make social media photographers say, "Insta-what? Photo-Who? I loooooooves me some Faceblam!" (Perhaps not in those exact words, but you get the picture. [Picture... See what we did there?])
To simplify the development process and to prepare for future deployment across multiple platforms, we developed the app using the Adobe AIR platform. As Scrooge McDuck taught us in our youth, "Work smart, work hard." Because we're suckers for beauty and simplicity, we paid special attention to the graphic design and usability of the app from day one, settling for nothing less than releasing a high-fashion, super-easy photo fabulizer.
In order to present the lovely rose that is Faceblam, we first had to remove some technical thorns. Accessing the camera roll and the EXIF metadata (positional orientation, geo coding, and the like) on photos captured with the iPad's camera required a bit of ActionScript tech-fu, but we prevailed with a minimum of fuss. Likewise, the challenge created by the latest iPad's beautiful-but-demanding Retina display was handily met by using ActionScript to control adaptive design elements customized for the iPads' different screen resolutions; a few more pixels here, another line of code there, and we had ourselves a winner.
Within the first month of its release, the FaceBlam app took iTunes by storm, unleashing a torrent of eye-popping visual creativity and winning oodles of loyal Facebook fans and users. Although the iPad version of the app was the first out of the gate, development is already underway on ports to other operating systems and devices, with more features planned for future releases.











